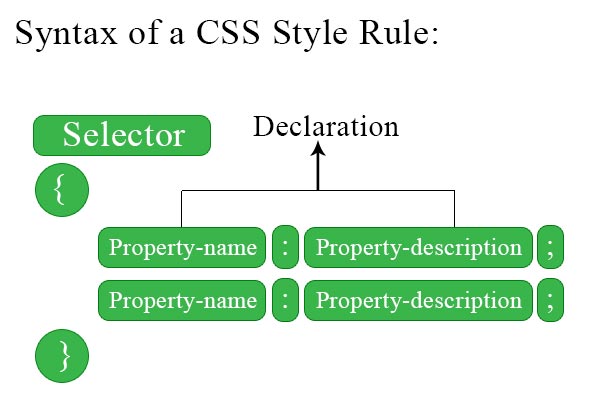
Writing your articles CSS Syntax high quality using Cascading Style Sheets (CSS) will ensure that your articles are easy to read and beautiful.
CSS stylesheets make the HTML code of articles cleaner, table-free, easily customizable, and “fluid.”
Removing the article’s display attribute from the CSS Syntax code allows you to focus on using HTML to organize the content of your document.
When you use CSS, there are new ways to write articles for the web:
First, you write your article in a basic HTML document using simple HTML code. At this stage, only generic HTML tags are used. Start by focusing on the organization of the content of the article.
Next, you define portions of the document for special display formatting.
Finally, styling is defined in the CSS file
When this process is complete You can reuse HTML documents and CSS files as templates for your future high-quality articles.
This article provides tips, tricks, and sample code to get you started creating high-quality articles and templates with CSS. If it all seems complicated and intimidating at first, don’t despair – read on. with HTML and CSS throughout this article.
Basic HTML Document
A basic HTML document is divided into several sections: HTML, head, and body.
Tags are used to separate document sections or “elements” content between tags. For example, the article you are reading is between the body tags of the HTML document.
The tags are usually in pairs. start tag and end tag The opening tag is surrounded by lesser and greater angle brackets. The closing tag is in the same symbol. But the first character of the tag is a slash (/). For example, the HTML code for a paragraph element includes an opening and closing tag “p”, with its content sandwiched between tags.
The basic tag pairs on a web page are:
HTML — These tags tell the browser that this is an HTML document and define the beginning and end of the document.
Head — The head element can contain information about the document. Although the browser does not present the information to the viewer. But search engines can “see” and use the information.
Name – The title tag defines the title element that the browser will use for the document title.
Content – The content of the document is between the content tags.
In HTML 4.01, some tags do not have a pair. For example, the “!DOCTYPE” and “meta” tags do not use a closing tag.
Top Your Rivals And Explode Sales With CSS
The first line of code in the master document is Document Type Definition (DTD). The!DOCTYPE tag tells browsers which HTML or XHTML specification a document uses. HTML 4.01 specifies three document types: Strict, Transitional, and Frameset.
The first meta tag in a basic HTML document provides information about how characters are encoded in the page content. in order for the browser to interpret it correctly.
If you want your article to appear widely on the internet. You need to pay special attention to the meta tags for keywords and descriptions. These search engines can be seen and used.
Identify your keywords or keyword phrases by using the relevant “keyword title” and “content” in the meta tag.
What Is CSS and Why You Should Use It
The keywords should be appropriate to the content of the article. It should also reflect what Internet browsers actually type in the search engine’s search box. when they search for the information you provided.
Keyword research is an education in itself. Free software on the Internet can help you determine the best keywords to use in your articles and keyword lists. The keywords or keyword phrases in the meta tag must be separated by commas.
Joomla Template Tutorial Changing File Permissions
Although some search engines don’t use the description meta tag in search results, they are not. But you still need to provide a good description for people who use the description meta tag.
If you only have a few characters to describe your article. Or attract surfers to choose your article from the search results. what will you write What you write is what should be written in the description.
Using Cascading Style Sheets (CSS)
I have presented several reasons why the popular way to create web pages today is to separate page content from display properties. Now is the time to show how this can be done.
Historically, HTML tags have attributes that define how browsers render content.
CSS is now used to group these properties together in a single file. A simple HTML code specifies the *what* content to display. The CSS code defines *how* to display the content.
Before using CSS to format HTML documents, browsers must know the name and location of the CSS file. Browsers obtain this information through HTML “link” tags encoded between header tags.